-
제대로 알고 쓰자! - Card와 Panel1. 학습하기 2025. 4. 5. 23:30
이미지 출처 : Pixabay 제대로 알고 쓰자!
웹 사이트에 존재하는 수많은 Web Component. 얼핏 보면 비슷하지만 엄밀히 다르다.
모두 우리의 필요에 의해 만들어진 것으로 각각의 섬세한 특징과 사용법을 가지는 특별한 존재들이다.
이를 분명하게 구분하여 사용한다면 더 깔끔하고 효율적으로 동작하는 웹 사이트가 될 수 있을 것이다.
헷갈리는 컴포넌트를 대상으로 분명한 목적과 차이점을 생각해보는 시리즈를 써보고자 한다.Card와 Panel 이 비슷한 컴포넌트냐고 할 수도 있지만 대충 네모 형태에 다른 요소들이 들어가 있는 모양이라 착각할 수 있을 것 같다는 생각에 선정했다.
두 요소의 목적과 구성 요소만 안다면 차이가 굉장히 명확하기 때문에 한 번 정리해두면 더 이상 헷갈리지는 않을 것 같다.
다음과 같은 구성으로 진행된다.
- Card
- Panel
- Card와 Panel의 차이
1. Card

이미지 출처 : Material UI (https://mui.com/material-ui/react-card/) 이름 그대로 카드 형태의 UI 요소로써, 하나의 객체 또는 주제와 관련된 정보를 표시하는 목적으로 이용된다.
Card 요소 내에는 이미지, 텍스트, 아이콘 등의 다양한 컨텐츠가 포함될 수 있으며 여러 Card 컴포넌트가 함께 사용되기도 한다. 위 이미지 출처의 Material UI 링크로 들어가면 Card의 다양한 활용 방법과 구성 요소를 확인할 수 있다.
제품 리스트, 기사 목록 등 반복적인 목록을 표시할 때 적합하며 Card 컴포넌트끼리는 서로 독립적인 개념으로 사용된다.
보통 카드 상단에 제목이 위치하며 본문에 텍스트, 이미지 등의 주요 내용이 들어간다.
Card 요소 안에는 사용자가 상호작용 할 수 있는 버튼(예: 자세히 보기, 편집) 등이 포함될 수 있다.

하나의 객체에 대한 정보를 표현한다는 점에서 온라인 쇼핑몰에서 그 활용법을 찾을 수 있다.
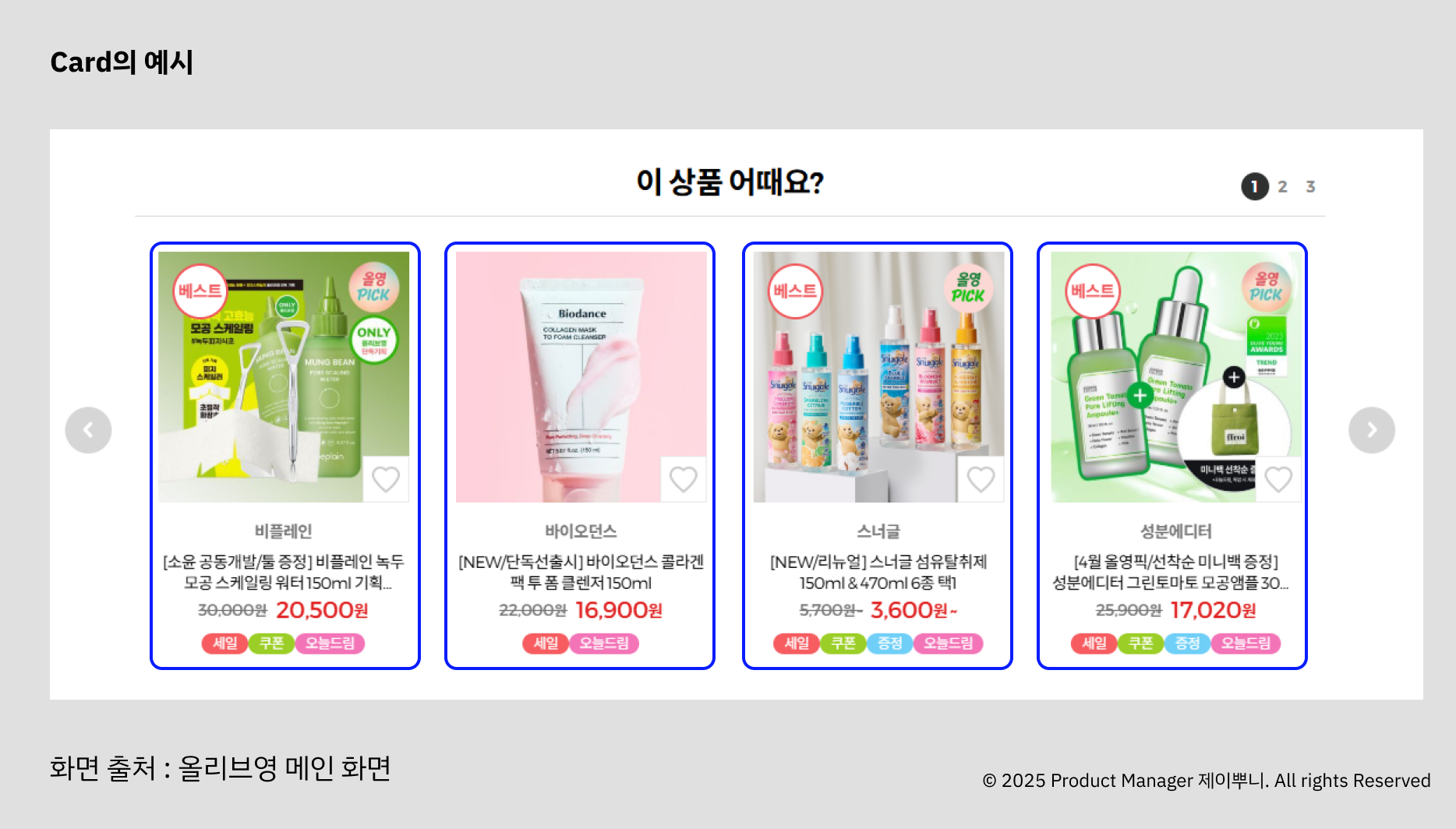
올리브영 상품 페이지는 여러 상품을 목록 형태로 보여주는데 이때 사용되는 요소가 Card이다.
한 상품의 Card 안에 상품 이미지, 이름, 제조사, 가격 정보, 할인 정보에 대한 여러 컨텐츠가 포함되어 있다.

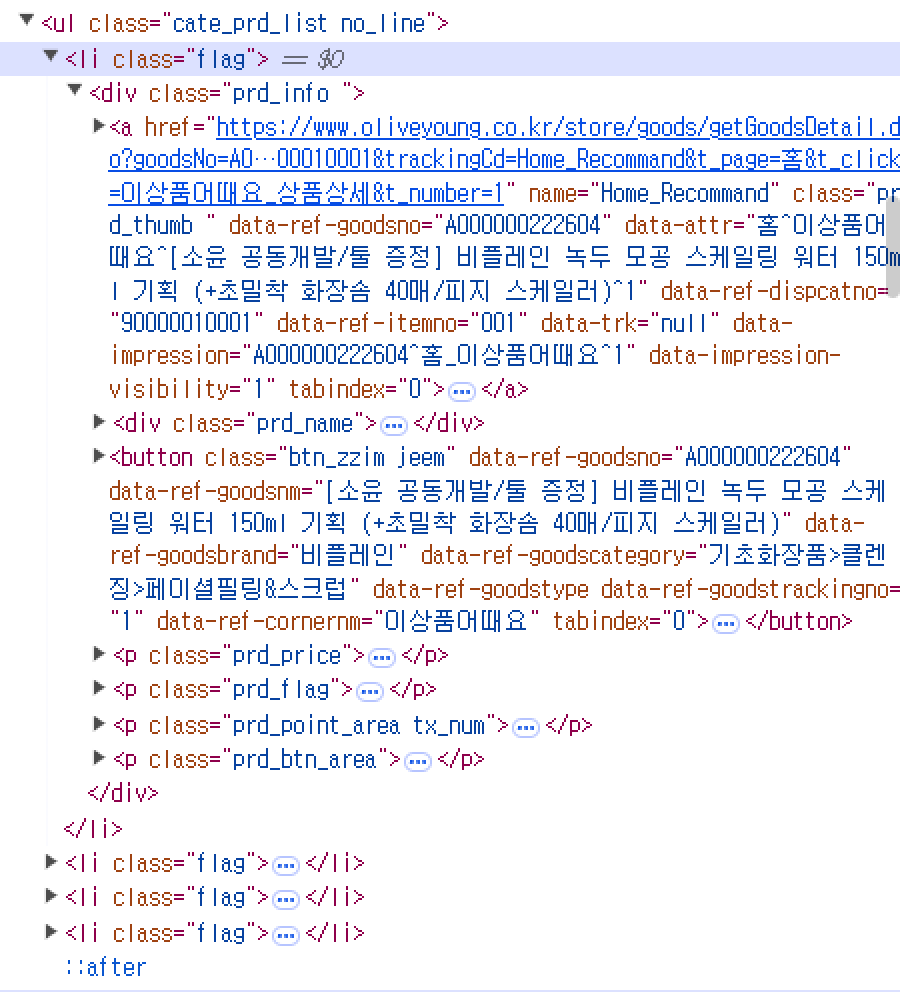
F12 개발자 도구를 통해 화면의 HTML 요소를 확인할 수 있다. 재미 없을 수도 있지만 F12를 통해 개발자모드로 HTML 요소를 열어 해당 Card 안에 어떤 요소가 있는지 확인할 수 있다.
ul 리스트 안에 li로 많은 상품이 들어가 있고 해당 div가 위의 여러 정보를 가진 다른 태그들로 이루어져 있다.
그리고 미리 말하자면, 이렇게 비슷한 성격의 여러 요소가 모아져 “이 상품 어때요?” 라는 하나의 묶음으로 포함된 영역을 Panel이라고 한다. Panel 안에 여러 Card 요소가 들어갈 수 있는 것이다.
2. Panel

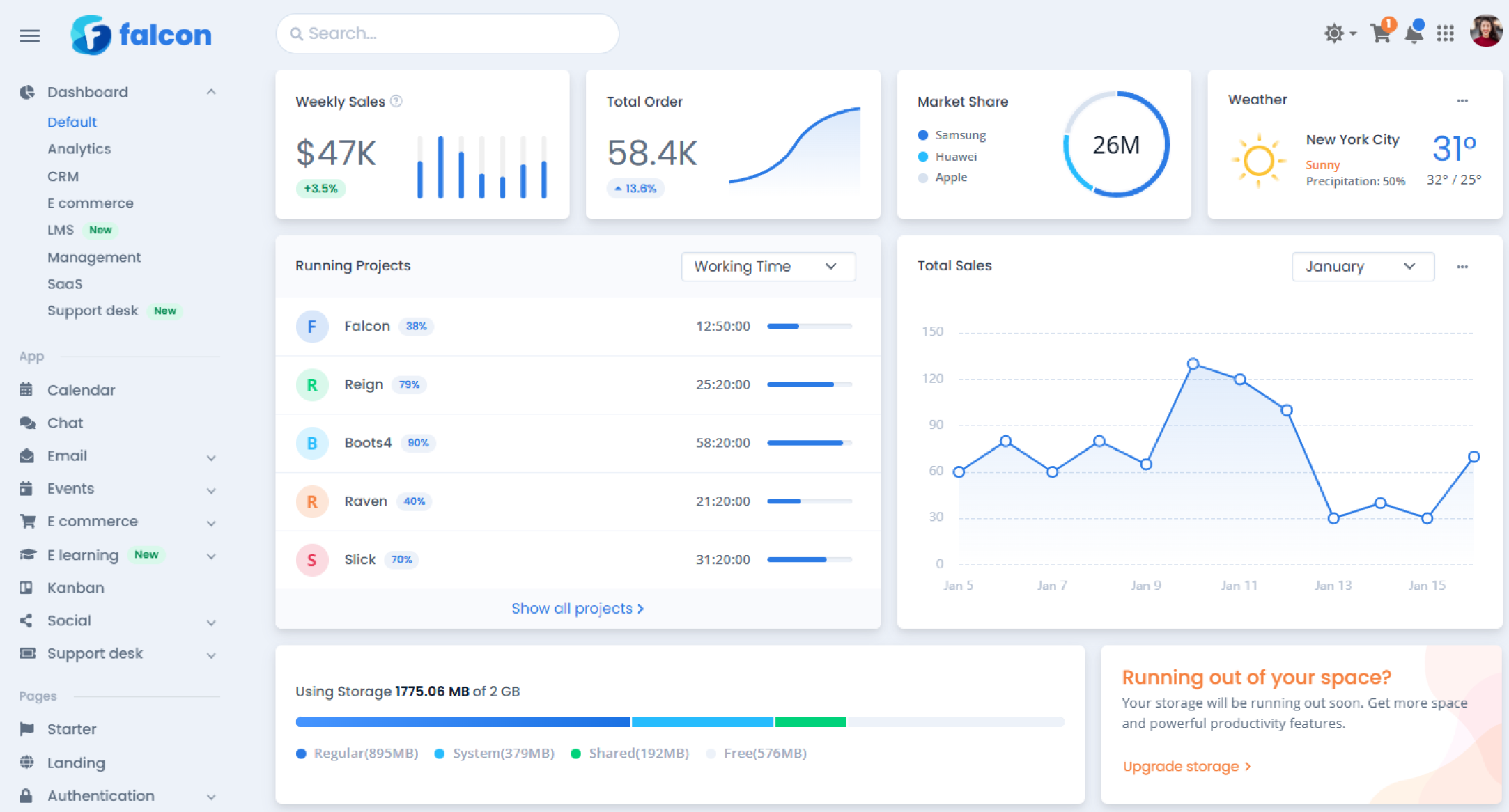
이미지 출처 : Bootstrap(https://themes.getbootstrap.com/preview/?theme_id=19799) Panel은 요소라기보다는 영역을 구분하는 개념이다.
특정 컨텐츠나 정보가 포함된 구획을 나타내며 여러 개의 패널로 조합되어 하나의 페이지 레이아웃을 구성하는 형식이다.
Panel은 하나의 큰 단위로 여러 컨텐츠를 담고 있으며 다른 Panel과도 서로 구분된 컨텐츠를 보여준다.
일반적으로 탭, 컨텐츠 영역, 사이드 바 등에서 자주 사용된다. 대시보드나 설정 페이지를 생각하면 이해하기 쉽다.
Panel은 보통 상단에 제목이나 헤더를 포함하고 그 아래에 여러 세부 내용들이 배치된다.
또한 내부에 여러 개의 섹션이나 컴포넌트를 포함할 수 있다.

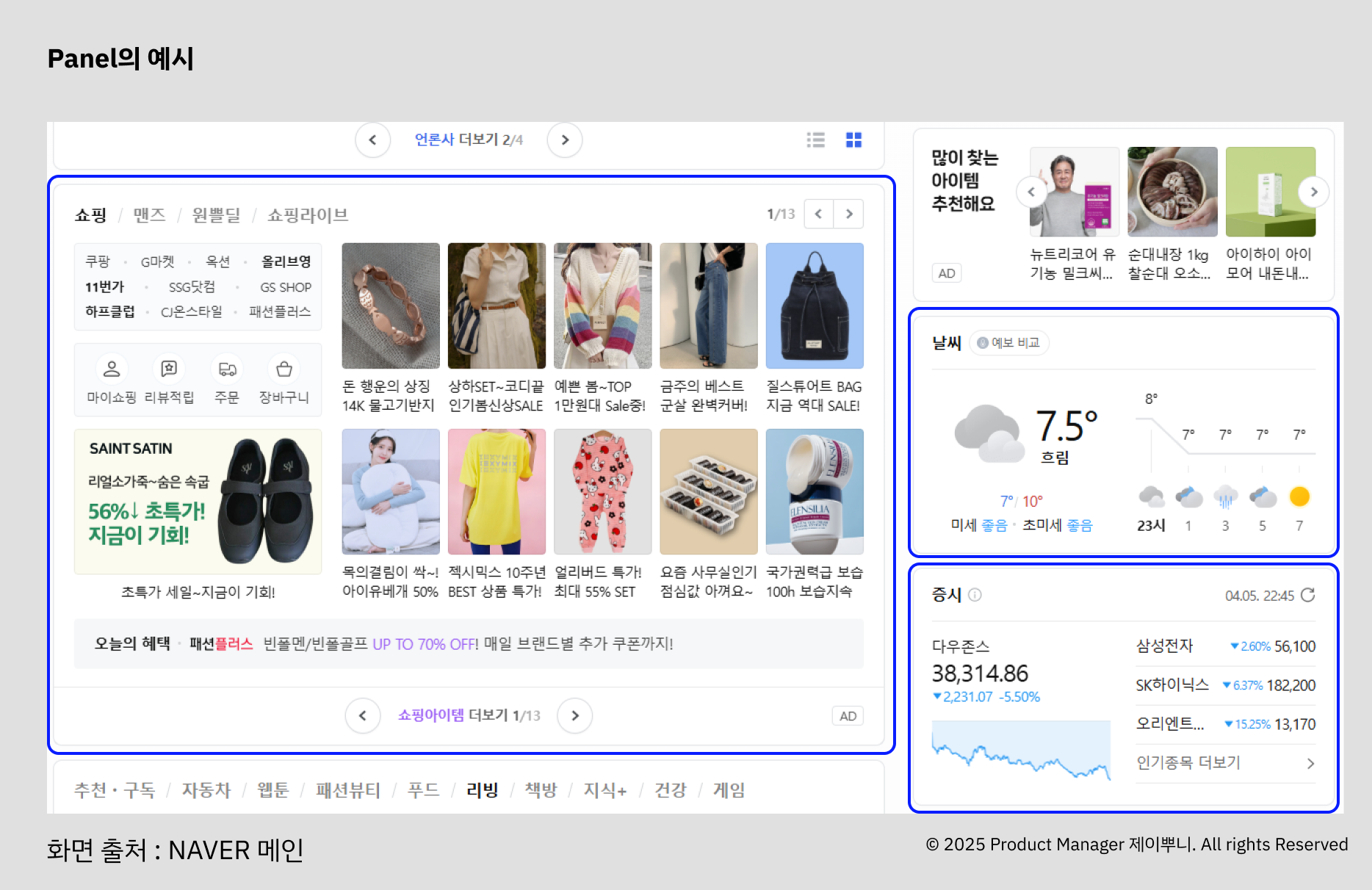
우리가 매일 보는 Naver 메인 화면에서 Panel을 쉽게 찾을 수 있다.
네이버 메인 화면은 크게 뉴스, 쇼핑, 광고, 컨텐츠, 날씨, 증시 등 여러 컨텐츠를 보여주어야 한다.
이 때 구분되는 영역이 바로 Panel이다.
1. 쇼핑 Panel 안에 탭과 쇼핑몰 리스트, 제품 목록과 여러 배너가 있는 것을 확인할 수 있는 것을 확인할 수 있다.
2. 날씨 Panel 는 오늘의 날씨와 기온 등의 날씨 컨텐츠가 배치되어 있고
3. 증시 Panel에는 오늘의 증시 정보가 배치되어 있다.
이렇게 컨텐츠의 종류를 명확하게 구분해야 할 때 Panel을 사용하는 것이 좋다.
3. Card와 Panel의 차이
Card Panel 목적 개별적인 정보를 표시하는 독립적인 요소 여러 개의 요소를 그룹화하는 큰 컨테이너 구성 제목, 본문, 이미지, 액션 버튼 등 제목, 여러 세부 항목을 포함하는 그룹화된 영역 스타일 물리적 상자처럼 보이며, 라운드 모서리와 그림자 그룹화된 내용이 강조되며, 간격을 두고 배치됨 크기 비교적 작은 크기 상대적으로 큰 크기 용도 개별 항목 정보, 카드형 UI 대시보드, 사이드바, 탭 형태의 정보 그룹화
웹과 모바일 기획을 진행하면서 기획서에 들어가는 단어 하나, 문장 하나도 읽는 사람이 이해하기 쉽게 작성하려고 노력하고 있다. 기획서를 작성할수록 단어를 정확하고 통일성 있게 사용하는 것이 얼마나 중요한지 알게 되었다.
사소할 수도 있는 UI 용어이지만 해당 UI가 어떤 역할을 하는지, 어떻게 사용되는지 파악하여 좋은 기획서를 쓰고 개발자와 소통하는데 도움이 되었으면 좋겠다.
더 궁금한 내용이 있거나 본문 내용에 문제가 있다면 언제든 댓글로 알려주세요🍀
'1. 학습하기' 카테고리의 다른 글
[서비스 기획] 백오피스 기획을 위한 프론트 화면 분석 (1) 2024.12.18 [서비스 기획] 백오피스 도메인 공부하기 (0) 2024.11.25 제대로 알고 쓰자! - Tooltip과 Popover (1) 2024.11.17
